SARAH WEST
AT A GLANCE
5
14
80+
3
Meetings Weekly
User Tests
Team Members
Full Iterations
Overview
Over the course of 4 months my team and I created a larger scaled UX/UI personal project. For the first couple of months I was designated as Vice Project Manager, until I took over the role of Project Manager.
We had the goal of making an adventure app that showed the location of several outdoor activities. That way any true adventurer could plan out multiple activities for their trip rather than needing different apps for each type of activity. And so, ventureOut was born.
MY ROLES
Vice Project Manager
Project Manager
UX/UI Designer
DURATION
4 Months
User Interviews and Personas
First things first we needed a better understanding of our target audience and what tools they would need on such an app. Each team member went out and complete user interviews until we had 30 done with which to base our personas off of. Based on these personas we also looked into several other adventure type applications to see what our target audience liked from them.

Brandon:
The Spontaneous Novice
Male
Age 24
Student
Brandon loves going on outdoor adventures with friends when he can. They usually can only plan with short notice due to varying schedules in the group. But even with the short notice, Brandon still likes having the details about the places they are going before they leave, to let everyone know where to meet or what to bring.
Use Cases:
-
Look for an adventure place for a variety of activities
-
Check comments and reviews
-
Post questions
-
Check last minutes parking, prices, availability
-
Share activity with friends to coordinate
Andy:
The Skilled Adventurer
Male
Age 28
Dentist
Andy, age 28, enjoys being in the outdoors and exploring new locations, he is all about the thrill and the challenge. Andy will plan trips ahead of time so that he can get the most out of his weekends and choosing better locations for his skill set.
Use Cases:
-
Test out new adventure spots
-
Check difficulty ratings/reviews
-
Map out the locations
-
Consider travel time
-
Find challenging areas

Sketching Out a Design
With an idea of what are users were looking for, each of the teams sketched out multiple variations. After which, a design team of three individuals was created to help bring the sketches together and create one to move forward on.





The final sketch would be used to create a basic digital sketch for testing
Storyboard and Testing
I assigned two teams to take over the work of creating a storyboard that we could test, while the final team was put to the task of creating hypothesis and a criteria rubric that we could base our decisions off of.




Each team member performed their task and then set off to bring the storyboards to the users. This round of usability testing resulted in about 25 tests. The data was analyzed and changes made accordingly.
On to the next Design
The Project Manager and I would meet up with the supervisor weekly to discuss changes or problems that might arise on the teams. We took the design change suggestions along with what we had from the testing and started designing on Figma. I had to teach a short introduction for how to use the program as several team members were unfamiliar with it..
How we split the work: one team was in charge of design, another documentation, and another team was in charge of verifying our persona was still concurrent with our audience.


The design team pulled together a working prototype incorporating changes based on previous user tests.
Gathering more user tests seemed to be harder for the crew this go around, but we still managed to run it through 18 tests.
Changing Designs
There seemed to be some basic layout and color issues with the design that had been previously created. Teams were asked to make quick versions of different color schemes so we could get more breadth and depth into our solutions.


A new filter layout appeared that was received positively when tested

After preference testing this was the chosen color scheme that we moved forward with.
Validating
The team worked hard to produce our next iteration. This go around the three teams were each given specific pages to prototype and work out any bugs or design flaws. I ran through each page to ensure that there remained consistency throughout the app design.
The new prototype was tested once more, this time on 20 individuals. It was received well.
Final Design
Take a moment and run through the design yourself! Imagine that you want to take your friend to that good hiking trail you went on last week.




Sign in
The map view will be easier this go around
You can't remember if you favorited it, but check your profile just in case
It wasn't on your list, so back to the map




One way is also to filter down to just hikes
But, you already remember where it was on the map and tap it
It was the mountain trail hike
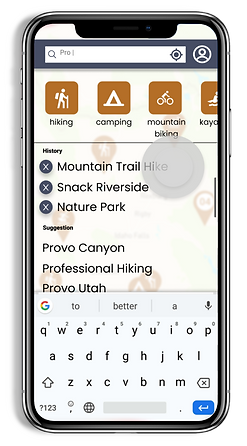
It can also be found in the history of your search bar as well.



Now that it's open you can add it as a plan
All the details look right, now just to save
The plan is ready to go and can be shared with a friend any time
Specification
Now that we were set on the design and functionality of the ventureOut application, all team members pitched in to create a full specification document that could be handed off to developers if we chose to move forward with the application.

Just one example of how we played out our specification document
Conclusion
ventureOut is sure to meet the needs of several adventurers. We underwent numerous tests in order to help grow its usefulness. While I wasn't always directly involved in the design, it was rewarding to be able to manage so many different individuals towards completing a common goal.
